22 wonderful Webflow is making us higher digital designers
[ad_1]

We’d wish to let you know a few software that we (the Design crew at Velocity) have just lately began experimenting with to create net content material.
Really, scratch that: we’re kid-needing-to-go-pee bursting to let you know about it.
As a result of though we’re solely simply getting began with Webflow, we already see massive potential in it.
In good time, we’re assured that Webflow will empower us as designers to do even higher, extra precisely-engineered work for our shoppers.
And that’s only for starters.
However earlier than we get to what we’re going to do with Webflow, let’s discuss what we’ve already carried out with it…
Oh – and in case you’re questioning what the hell Webflow is…
What the hell Webflow is
Webflow is a “no-code” web site builder that allows you to take management of HTML5, CSS3, and JavaScript utilizing a totally visible canvas.
From a Design POV, that implies that we (as non-coders) can create an online web page and both publish the code straight to the net or hand it over to our Dev crew to combine right into a web site.
How we acquired began with it
As soon as upon a time – okay, about three months in the past – Dave, our Head Dev, got here throughout a video about Webflow and acquired excited.
(Full disclosure: he’s just about all the time excited, however he was barely extra excited than normal.)
Dave despatched us a hyperlink and instructed us we should always look into Webflow: it’s a possible sport changer.
We have been intrigued. We have been hungry. We had lunch. We got here again from lunch. And watched the video. And have been impressed.
So we determined we should always strive Webflow out. And it simply so occurred that we had the good piece of labor to strive it out on.
You see, we’d been doing a rebrand for our shopper Look, and as a part of that mission we wanted to create a model guideline doc.
Ordinarily, we’d have created this doc as a PDF. However the factor about PDFs (and no disrespect to any PDF followers on the market studying this) is that they’re not often our first selection of format.
Why? Allow us to depend the methods: they’re clunky; they’re outdated tech; they’re static; they’re not interactive; they’re unwieldy; there’s no model management…
In our estimation, all of it provides as much as a Fairly Diabolical Format. (Please: save your groans to the top.)
And, hey: we’re a digital company, aren’t we? We’re purported to signify the slicing fringe of digital content material. So shouldn’t we intention to place these model tips on-line?
Sure. Sure, we should always.
If you happen to want any extra convincing, right here’s:
5 the explanation why model tips work higher as an online web page than a PDF
- Model management is less complicated to take care of with an online web page
- An internet web page showcases your model to the world… (Which makes placing cool stuff comparable to animation in it actually worthwhile.)
- Is extra shareable… It gained’t get misplaced in your inbox or paper tray.
- And extra interactive. (And, ergo, partaking.)
- You’ll be able to measure (and thereby enhance) an online web page’s efficiency.
How we labored with it
Webflow has been billed as “design with out dev”. And to some extent, that’s true.
Take the model tips job: usually, as soon as the design was finalized, this is able to be put right into a Figma file and our Dev crew must do a customized construct job to get it on-line.
Utilizing Webflow, Design put collectively a container template for the model tips – which they’ll be capable to use once more in future, by the best way – all by themselves.
However this doesn’t imply that the devs aren’t concerned. No siree: they’re taking part in a completely important function right here.
In any case, as designers we’re working on the devs’ residence turf: CSS land – a hitherto mysterious place, shrouded in thick layers of code, the place names are totally different, the guidelines are totally different, and novices are liable to slide up.
Let’s clarify:
In Figma, you’re employed with ‘mounted’ or ‘absolute’ positioning of components by default. This implies you’ll be able to drag components round a web page and place them wherever you need – with out this inflicting structure adjustments to different components.
In Webflow, against this, you’re utilizing the principles of CSS by default. Because of this components are positioned ‘comparatively’, stacking on prime of each other.
To interrupt out of this technique in Webflow, it’s good to go in and alter a selected factor’s place to ‘mounted/absolute’. To interrupt out of the ‘mounted/absolute’ system in Figma, it’s good to arrange and use a system known as ‘auto structure’.
In different phrases, you’re working instantly with the net format reasonably than working with a design software that will get translated (both by automation or by way of the dev crew) into that format.
And relating to how greatest to design throughout the guidelines of the net, we’re studying – however our devs stay invaluable consultants.
What we made with it
Our designer Dean, who had (albeit restricted) expertise working with Webflow, put collectively a container template in a matter of days.

This container was then up to date by our designers, who imported new model components (which had already been outlined and authorised) into the web page.
We’re actually proud of the outcomes – and so are the Look crew. (By the best way, we labored carefully on this with Look’s Director of Model Efficiency & Advertising, Nadine – who was an absolute pleasure to work with.)
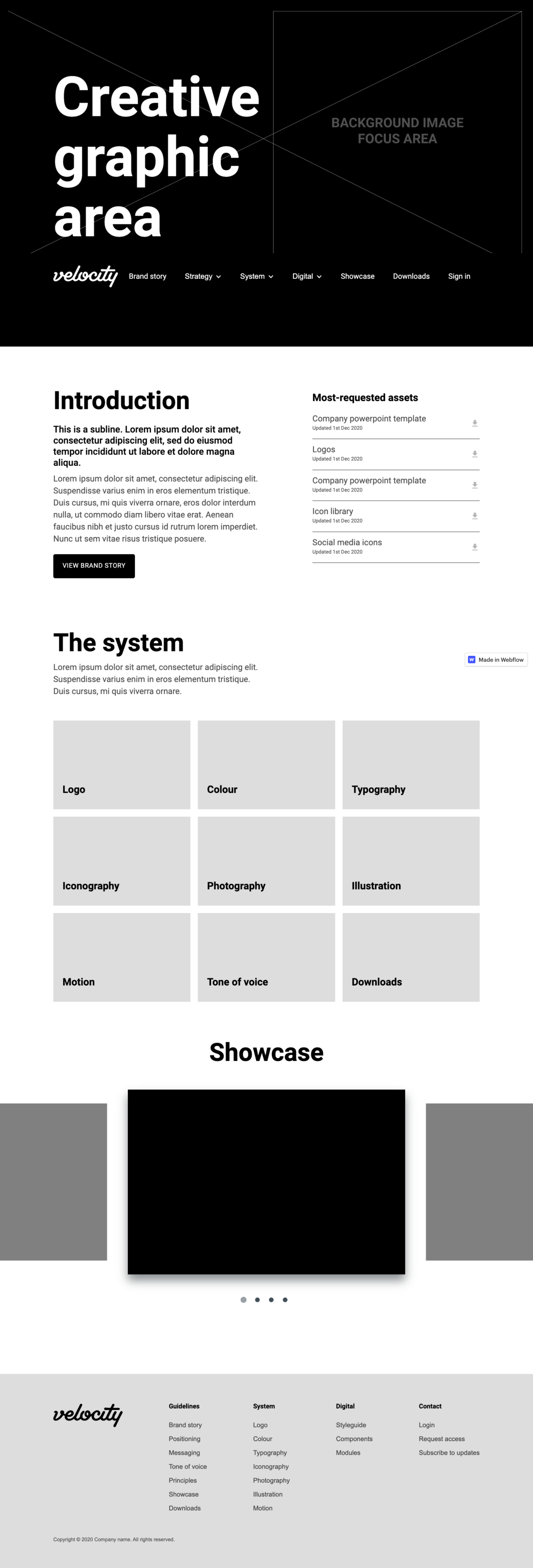
You’ll be able to take a look at the model tips Dean and I created utilizing Webflow right here:
Some upsides of working with Webflow
- We are able to design, construct and publish utilizing one software
Because of this – at the very least after we’re engaged on small scale initiatives with out the finances for a completely fledged net utility – we will make a price saving by publishing on to the net as a substitute of handing forwards and backwards to our Dev crew.
- It’s extra highly effective and versatile for prototyping than design software program
If you wish to embody animation and interactive components in a prototype, Webflow is the best way to go.
However extra importantly, what you see in Webflow is what you will notice when the location is pushed reside.
Webflow has responsive design logic constructed into it, so you’ll be able to see precisely how the content material you’re designing goes to behave on net and cell – if, for instance, a headline goes to run over or snap awkwardly.
This could’t assist however productively inform our design choices. In any case, it stands to cause that the extra we perceive the medium of the net, the extra thought of and acceptable choices we will make when designing content material for it.
- It doubtlessly streamlines our processes
Not less than, that’s, for contained items (like model tips).
As soon as we’ve constructed a template, redesigning that template with one other shopper’s branding must be fast and straightforward. This can save us (and our shoppers) money and time.
The way it impacts our complete company
We must be clear: we’re solely simply getting began with Webflow, and we’re not utilizing it usually.
Beneath regular circumstances, when one in every of our designers receives a short they gained’t be going into Webflow to create it.
They’ll proceed to make use of Figma (or one thing like Figma) – though as soon as their (let’s say) Figma wireframe has been authorised, they could probably go to Webflow to construct it.
Whereas Webflow helps get our designers right into a Dev mindset – serving to us perceive stuff like native positioning, structure construction and responsive design – it’s nonetheless a brand new and peculiar world for us that it’ll take us a while (and some extra tutorials) to develop into snug with.
And in addition to, Webflow isn’t only a Design ‘factor’. Removed from it.
We would like the capabilities now we have as an company to be mirrored in no matter we construct with Webflow.
Due to this fact, each a part of our company wants to consider how they’ll work with Webflow.
For instance:
- Dev will want to ensure the top code is nice code. (In any case, there are proper and incorrect methods of doing issues in Webflow – simply as there are proper and incorrect methods to Dev.)
They’ll must verify that greatest practices are adhered to and the code is clear. They’ll additionally verify stuff like accessibility, code output bundle dimension, efficiency, search engine marketing, interplay optimization…
- Writers will be capable to use Webflow to see how their copy seems to be in situ – on desk/laptop computer and cell, maximized or minimized – and edit it accordingly. As with our designers, our writers will undoubtedly profit from understanding the medium they’re writing for as they write for it.
- Efficiency might want to verify every little thing is sensible from an search engine marketing and UX perspective. (With model tips, for instance, we have to make it simple for customers to seek out, obtain and use the branded elements.)
What’s in it for our shoppers?
It boils all the way down to simplicity and freedom for the shopper relating to controlling content material. It’s insanely simple to replace and edit stuff with out having to come back to us or cope with managing the WordPress backend.
Webflow’s ‘Editor’ characteristic is configured to the content material and removes all the normal complexity you get with dashboards of different content material administration techniques – which means the trail to what you need is a brief one.
That sort of intuitive management doubtless ends in higher content material – which is what it’s all about. Particularly when you’ve just lately rebranded, you need that stuff to sing. Tips needn’t be mechanical and prescriptive. Certain, you need them to be purposeful above all – guaranteeing consistency and cohesion inside your model – however they’re additionally a chance to exude a lil’ mojo and get your individuals excited.
Talk to us about it
So there you’ve it: that’s been our expertise with utilizing Webflow (to this point).
If you happen to’re a designer – or a digital inventive of any type – who’s labored with Webflow, we’d like to know what your expertise of it has been, and what potential you see in it.
Drop us a line or depart a remark under.
[ad_2]

22 wonderful Webflow is making us higher digital designers
