22 superior A Full Information to Shade Wheels & Shade Schemes
[ad_1]
Whereas text-based content material is at all times vital when looking for solutions to a query, creating visuals reminiscent of infographics, charts, graphs, animated GIFs, and different shareable photos can do wonders for catching your readers’ consideration and enhancing your article or report. Figuring out colour idea and design will help you make content material stand out.

I do know what you could be pondering: “I do not know easy methods to design superior visuals. I am not inventive.” Neither am I, but I discovered a energy in information visualization at HubSpot, the place I’ve spent most of my days creating infographics and different visuals for weblog posts.
Think about this your introductory course to paint idea, sorts of colour schemes, and the usage of palettes. We’ll be masking the next subjects:
What’s colour idea?
Shade idea is the idea for the first guidelines and tips that encompass colour and its use in creating aesthetically pleasing visuals. By understanding colour idea fundamentals, you’ll be able to start to parse the logical construction of colour for your self to create and use colour palettes extra strategically. The end result means evoking a selected emotion, vibe, or aesthetic.
Why is colour idea vital in net design?
Shade is a vital facet, if not an important facet of design, and may affect the that means of textual content, how customers transfer round a selected format, and what they really feel as they accomplish that. By understanding colour idea, you might be extra intentional in creating visuals that make an affect.
Whereas there are lots of instruments on the market to assist even probably the most inartistic of us to create compelling visuals, graphic design duties require just a little extra background data on design rules.
Take deciding on the best colour mixture, as an illustration. It is one thing that may appear simple at first however if you’re staring down a colour wheel, you are going to want you had some info on what you are . Actually, manufacturers of all sizes use colour psychology to find out how colour influences decision-making and impacts design.
Understanding how colours work collectively, the affect they’ll have on temper and emotion, and the way they modify the feel and appear of your web site is vital that will help you stand out from the gang — for the best causes.
From efficient CTAs to gross sales conversions and advertising efforts, the best colour alternative can spotlight particular sections of your web site, make it simpler for customers to navigate, or give them a way of familiarity from the primary second they click on by way of.
Nevertheless it’s not sufficient to easily choose colours and hope for the very best — from colour idea to moods and schemes, discovering the best HTML colour codes, and figuring out web-accessible colours for merchandise and web sites, the extra you understand about utilizing colour, the higher your chances are high for fulfillment.
Learn on for our designer’s information to paint idea, colour wheels, and colour schemes on your web site.
Shade Principle 101
Let’s first return to highschool artwork class to debate the fundamentals of colour.
Keep in mind listening to about major, secondary, and tertiary colours? They’re fairly vital if you wish to perceive, properly, the whole lot else about colour.

Major Colours
Major colours are these you’ll be able to’t create by combining two or extra different colours collectively. They’re so much like prime numbers, which might’t be created by multiplying two different numbers collectively.
There are three major colours:
Consider major colours as your dad or mum colours, anchoring your design in a basic colour scheme. Anyone or mixture of those colours can provide your model guardrails if you transfer to discover different shades, tones, and tints (we’ll discuss these in only a minute).
When designing and even portray with major colours, do not feel restricted to simply the three major colours listed above. Orange is not a major colour, for instance, however manufacturers can actually use orange as their dominant colour (as we at HubSpot know this fairly properly).
Figuring out which major colours create orange is your ticket to figuring out colours that may go properly with orange — given the best shade, tone, or tint. This brings us to our subsequent sort of colour …
Secondary Colours
Secondary colours are the colours which can be fashioned by combining any two of the three major colours listed above. Try the colour idea mannequin above — see how every secondary colour is supported by two of the three major colours?
There are three secondary colours: orange, purple, and inexperienced. You possibly can create every one utilizing two of the three major colours. Listed here are the final guidelines of secondary colour creation:
- Crimson + Yellow = Orange
- Blue + Crimson = Purple
- Yellow + Blue = Inexperienced
Needless to say the colour mixtures above solely work in case you use the purest type of every major colour. This pure type is named a colour’s hue, and you may see how these hues evaluate to the variants beneath every colour within the colour wheel beneath.
Tertiary Colours
Tertiary colours are created if you combine a major colour with a secondary colour.
From right here, colour will get just a little extra difficult, and if you wish to find out how the consultants select colour of their design, you have to first perceive all the opposite elements of colour.
Crucial element of tertiary colours is that not each major colour can match with a secondary colour to create a tertiary colour. For instance, purple cannot combine in concord with inexperienced, and blue cannot combine in concord with orange — each mixtures would end in a barely brown colour (until in fact, that is what you are in search of).
As a substitute, tertiary colours are created when a major colour mixes with a secondary colour that comes subsequent to it on the colour wheel beneath. There are six tertiary colours that match this requirement:
- Crimson + Purple = Crimson-Purple (magenta)
- Crimson + Orange = Crimson-Orange (vermillion)
- Blue + Purple = Blue-Purple (violet)
- Blue + Inexperienced = Blue-Inexperienced (teal)
- Yellow + Orange = Yellow-Orange (amber)
- Yellow + Inexperienced = Yellow-Inexperienced (chartreuse)
The Shade Principle Wheel
Okay, nice. So now you understand what the “most important” colours are, however you and I each know that selecting colour combos, particularly on a pc, includes a a lot wider vary than 12 fundamental colours.
That is the impetus behind the colour wheel, a circle graph that charts every major, secondary, and tertiary colour — in addition to their respective hues, tints, tones, and shades. Visualizing colours on this manner helps you select colour schemes by displaying you ways every colour pertains to the colour that comes subsequent to it on a rainbow colour scale. (As you most likely know, the colours of a rainbow, so as, are purple, orange, yellow, inexperienced, blue, indigo, and violet.)

When selecting colours for a colour scheme, the colour wheel offers you alternatives to create brighter, lighter, softer, and darker colours by mixing white, black, and grey with the unique colours. These mixes create the colour variants described beneath:
Hue
Hue is just about synonymous with what we truly imply after we stated the phrase “colour.” All the major and secondary colours, as an illustration, are “hues.”
Hues are vital to recollect when combining two major colours to create a secondary colour. Should you do not use the hues of the 2 major colours you are mixing collectively, you will not generate the hue of the secondary colour. It’s because a hue has the fewest different colours inside it. By mixing two major colours that carry different tints, tones, and shades inside them, you are technically including greater than two colours to the combination — making your last colour depending on the compatibility of greater than two colours.
Should you have been to combine the hues of purple and blue collectively, as an illustration, you’d get purple, proper? However combine a tint of purple with the hue of blue, and you will get a barely tinted purple in return.
Shade
You could acknowledge the time period “shade” as a result of it is used very often to seek advice from mild and darkish variations of the identical hue. However truly, a shade is technically the colour that you simply get if you add black to any given hue. The varied “shades” simply seek advice from how a lot black you are including.
Tint
A tint is the alternative of a shade, however individuals do not usually distinguish between a colour’s shade and a colour’s tint. You get a unique tint if you add white to a colour. So, a colour can have a variety of each shades and tints.
Tone (or Saturation)
You too can add each white and black to a colour to create a tone. Tone and saturation basically imply the identical factor, however most individuals will use saturation in the event that they’re speaking about colours being created for digital photos. Tone shall be used extra usually for portray.
With the fundamentals coated, let’s dive into one thing just a little extra difficult — like additive and subtractive colour idea.
Additive & Subtractive Shade Principle
Should you’ve ever performed round with colour on any pc program, you’ve got most likely seen a module that listed RGB or CMYK colours with some numbers subsequent to the letters.
Ever questioned what these letters imply?
CMYK
CMYK stands for Cyan, Magenta, Yellow, Key (Black). These additionally occur to be the colours listed in your ink cartridges on your printer. That is no coincidence.
CMYK is the subtractive colour mannequin. It is known as that as a result of it’s important to subtract colours to get to white. Which means the alternative is true — the extra colours you add, the nearer you get to black. Complicated, proper?

Take into consideration printing on a bit of paper. If you first put a sheet within the printer, you are sometimes printing on a white piece of paper. By including colour, you are blocking the white wavelengths from getting by way of.
Then, to illustrate you have been to place that printed piece of paper again into the printer, and print one thing on it once more. You will discover the areas which have been printed on twice can have colours nearer to black.
I discover it simpler to consider CMYK when it comes to its corresponding numbers. CMYK works on a scale of 0 to 100. If C=100, M=100, Y=100, and Okay=100, you find yourself with black. However, if all 4 colours equal 0, you find yourself with true white.
RGB
RGB colour fashions, then again, are designed for digital shows, together with computer systems.
RGB stands for Crimson, Inexperienced, Blue, and is predicated on the additive colour mannequin of sunshine waves. This implies, the extra colour you add, the nearer you get to white. For computer systems, RGB is created utilizing scales from 0 to 255. So, black can be R=0, G=0, and B=0. White can be R=255, G=255, and B=255.

If you’re creating colour on a pc, your colour module will often listing each RGB and CMYK numbers. In apply, you need to use both one to search out colours, and the opposite colour mannequin will modify accordingly.
Nevertheless, many net applications will solely provide the RGB values or a HEX code (the code assigned to paint for CSS and HTML). So, in case you’re designing digital photos or for net design, RGB might be your greatest wager for selecting colours.
You possibly can at all times convert the design to CMYK and make changes must you ever want it for printed supplies.
The Which means of Shade
Together with various visible affect, totally different colours additionally carry totally different emotional symbolism.
- Crimson — sometimes related to energy, ardour, or power, and will help encourage motion in your web site
- Orange — pleasure and enthusiasm, making it a good selection for constructive messaging
- Yellow — happiness and mind, however be cautious of overuse
- Inexperienced — usually linked to progress or ambition, inexperienced will help give the sense that your model is on the rise
- Blue — tranquility and confidence, relying on the shade — lighter shades present a way of peace, darker colours are extra assured
- Purple — luxurious or creativity, particularly when used intentionally and sparingly in your web site
- Black — energy and thriller, and utilizing this colour will help create crucial destructive area
- White — security and innocence, making it an excellent alternative to assist streamline your web site
Price noting? Totally different audiences could understand colours in another way. The meanings listed above are widespread for North American audiences, but when your model strikes into different components of the world, it’s a good suggestion to analysis how customers will understand specific colours. For instance, whereas purple sometimes symbolizes ardour or energy in the USA, it’s thought of a colour of mourning in South Africa.
Whereas it’s potential to create your web site utilizing a mixture of each colour underneath the rainbow, chances are high the ultimate product received’t look nice. Fortunately, colour consultants and designers have recognized seven widespread colour schemes to assist jumpstart your inventive course of.
What are the seven sorts of colour schemes?
The seven main colour schemes are monochromatic, analogous, complementary, break up complementary, triadic, sq., and rectangle (or tetradic).
Let’s study every sort of colour scheme in additional element.
1. Monochromatic
Monochromatic colour schemes use a single colour with various shades and tints to supply a constant feel and look. Though it lacks colour distinction, it usually finally ends up trying very clear and polished. It additionally lets you simply change the darkness and lightness of your colours.

Monochromatic colour schemes are sometimes used for charts and graphs when creating excessive distinction is not crucial.
Try all of the monochromatic colours that fall underneath the purple hue, a major colour.

2. Analogous
Analogous colour schemes are fashioned by pairing one most important colour with the 2 colours instantly subsequent to it on the colour wheel. You too can add two extra colours (that are discovered subsequent to the 2 outdoors colours) if you wish to use a five-color scheme as a substitute of simply three colours.

Analogous constructions don’t create themes with excessive contrasting colours, in order that they’re sometimes used to create a softer, much less contrasting design. For instance, you would use a similar construction to create a colour scheme with autumn or spring colours.
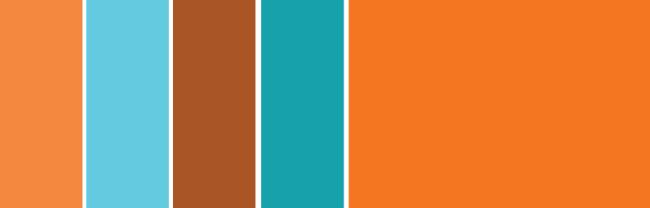
This colour scheme is nice for creating hotter (purple, oranges, and yellows) or cooler (purples, blues, and greens) colour palettes just like the one beneath.

Analogous schemes are sometimes used to design photos moderately than infographics or bar charts as all the components mix collectively properly.
3. Complementary
You could have guessed it, however a complementary colour scheme is predicated on the usage of two colours instantly throughout from one another on the colour wheel and related tints of these colours.

The complementary colour scheme supplies the best quantity of colour distinction. Due to this, you have to be cautious about how you employ the complementary colours in a scheme.
It is best to make use of one colour predominantly and use the second colour as accents in your design. The complementary colour scheme can be nice for charts and graphs. Excessive distinction helps you spotlight vital factors and takeaways.

4. Cut up Complementary
A break up complementary scheme contains one dominant colour and the 2 colours instantly adjoining to the dominant colour’s complement. This creates a extra nuanced colour palette than a complementary colour scheme whereas nonetheless retaining the advantages of contrasting colours.

The break up complementary colour scheme might be troublesome to steadiness as a result of not like analogous or monochromatic colour schemes, the colours used all present distinction (just like the complementary scheme).
The constructive and destructive facet of the break up complementary colour mannequin is that you need to use any two colours within the scheme and get nice distinction … however that additionally means it will also be tough to search out the best steadiness between the colours. Consequently, you might find yourself enjoying round with this one a bit extra to search out the best mixture of distinction.

5. Triadic
Triadic colour schemes provide excessive contrasting colour schemes whereas retaining the identical tone. Triadic colour schemes are created by selecting three colours which can be equally positioned in traces across the colour wheel.

Triad colour schemes are helpful for creating excessive distinction between every colour in a design, however they’ll additionally appear overpowering if your entire colours are chosen on the identical level in a line across the colour wheel.
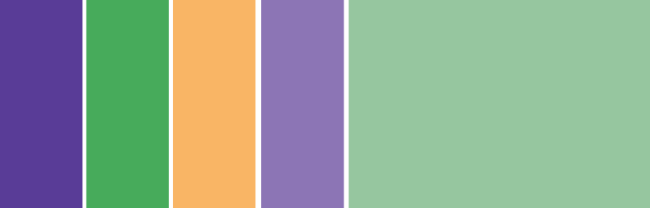
To subdue a few of your colours in a triadic scheme, you’ll be able to select one dominant colour and use the others sparingly, or just subdue the opposite two colours by selecting a softer tint.
The triadic colour scheme seems nice in graphics like bar or pie charts as a result of it provides the distinction you have to create comparisons.

6. Sq.
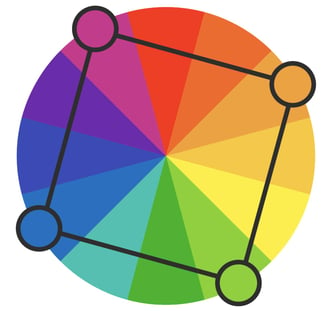
The sq. colour scheme makes use of 4 colours equidistant from one another on the colour wheel to create a sq. or diamond form. Whereas this evenly-spaced colour scheme supplies substantial distinction to your design, it’s a good suggestion to pick out one dominant colour moderately than attempting to steadiness all 4.

Sq. colour schemes are nice for creating curiosity throughout your net designs. Undecided the place to begin? Decide your favourite colour and work from there to see if this scheme fits your model or web site. It’s additionally a good suggestion to strive sq. schemes towards each black and white backgrounds to search out the very best match.
7. Rectangle
Additionally known as the tetradic colour scheme, the rectangle method is just like its sq. counterpart however provides a extra refined method to paint choice.

As you’ll be able to see within the diagram above, whereas the blue and purple shades are fairly daring, the inexperienced and orange on the opposite facet of the rectangle are extra muted, in flip serving to the bolder shades stand out.

Irrespective of which colour scheme you select, have in mind what your graphic wants. If you have to create distinction, then select a colour scheme that offers you that. Alternatively, in case you simply want to search out the very best “variations” of sure colours, then mess around with the monochromatic colour scheme to search out the right shades and tints.
Keep in mind, in case you construct a colour scheme with 5 colours, that does not imply it’s important to use all 5. Typically simply selecting two colours from a colour scheme seems significantly better than cramming all 5 colours collectively in a single graphic.
Examples of Shade Schemes
Now that you’re conversant in colour scheme sorts, let’s check out some within the wild.
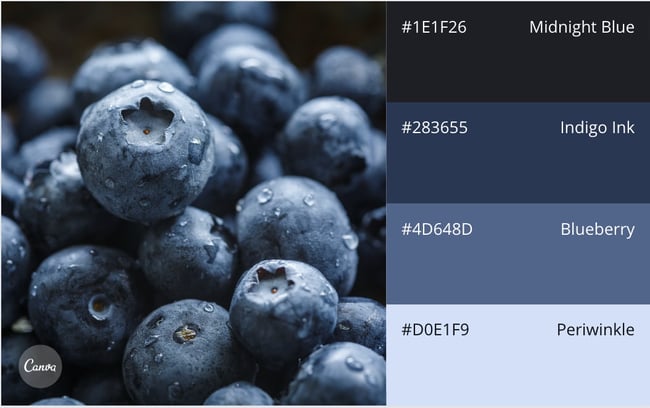
1. Canva
Kind: Monochromatic
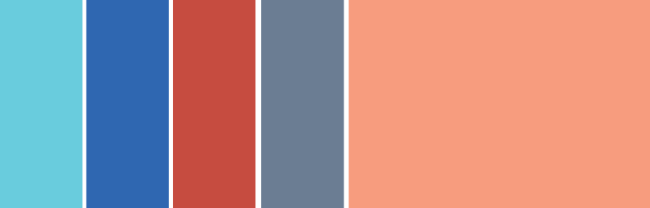
The usage of blues and purples actually make this monochromatic blueberry-inspired template stand out. Every shade builds on the following and supplies ample distinction regardless of remaining throughout the identical colour household.
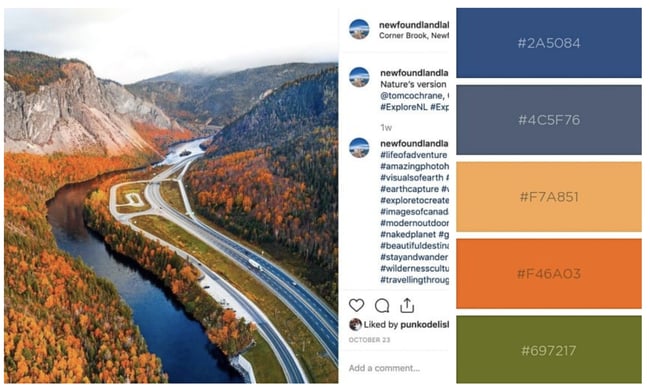
2. Newfoundland and Labrador Tourism
Kind: Triadic
As we talked about earlier, nature is a good way to get inspiration on your colour palette. Why? As a result of mom nature already has it discovered. Newfoundland and Labrador Tourism took benefit of those triadic shades to showcase the area’s pure magnificence.
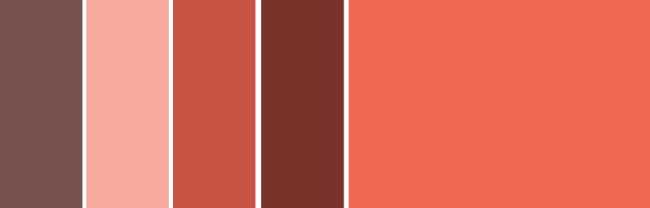
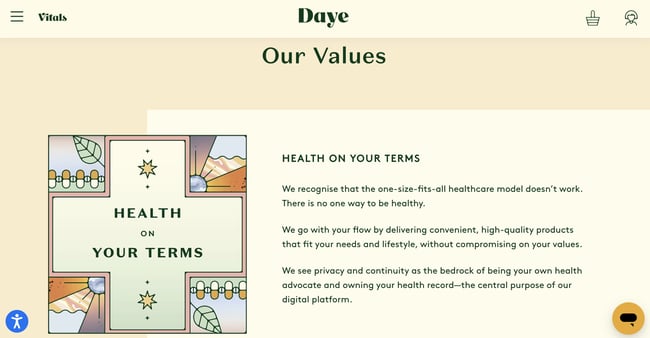
3. Daye
Kind: Analogous

Eco-friendly Ladies’s well being firm Your Daye makes use of a mix of pastels and earthy tones for its analogous colour scheme. The impact is soothing and pleasing to the attention.
Tips on how to Select a Shade Scheme
- Leverage pure inspiration.
- Set a temper on your colour scheme.
- Think about colour context.
- Discuss with your colour wheel.
- Draft a number of designs.
1. Leverage pure inspiration.
As soon as your web site operations are strong, it’s time to begin deciding on colours.
Undecided what seems good? Have a look outdoors. Nature is the very best instance of colours that complement one another — from the inexperienced stems and vivid blooms of flowering vegetation to azure skies and white clouds, you’ll be able to’t go improper pulling context from pure colours and combos.
2. Set a temper on your colour scheme.
With just a few colour selections in thoughts, think about the temper you need your colour scheme to set. If ardour and power are your priorities, lean extra towards purple or brighter yellows. Should you’re trying to create a sense of peace or tranquility, development towards lighter blues and greens.
It’s additionally price pondering negatively. It’s because destructive area — in both black or white — will help maintain your design from feeling too cluttered with colour.
3. Think about colour context.
It’s additionally price contemplating how colours are perceived in distinction.
Within the picture beneath, the center of every of the circles is identical measurement, form, and colour. The one factor that adjustments is the background colour.
But, the center circles seem softer or brighter relying on the contrasting colour behind it. You could even discover motion or depth adjustments simply primarily based on one colour change.
It’s because the way in which by which we use two colours collectively adjustments how we understand it. So, if you’re selecting colours on your graphic designs, take into consideration how a lot distinction you need all through the design.
As an example, in case you have been making a easy bar chart, would you desire a darkish background with darkish bars? Most likely not. You’d most definitely need to create a distinction between your bars and the background itself because you need your viewers to give attention to the bars, not the background.
4. Discuss with your colour wheel.
Subsequent, think about your colour wheel and the schemes talked about above. Choose just a few totally different colour combos utilizing schemes reminiscent of monochrome, complementary, and triad to see what stands out.
Right here, the purpose isn’t to search out precisely the best colours on the primary attempt to create the right design, however moderately to get a way of which scheme naturally resonates together with your private notion and the look of your web site.
You might also discover that schemes you choose that look good in idea don’t work together with your web site design. That is a part of the method — trial and error will enable you to discover the colour palette that each highlights your content material and improves the consumer expertise.
5. Draft a number of designs.
Draft and apply a number of colour designs to your web site and see which one(s) stand out. Then, take a step again, wait just a few days and verify once more to see in case your favorites have modified.
Right here’s why: Whereas many designers go in with a imaginative and prescient of what they need to see and what seems good, the completed product usually differs on digital screens that bodily colour wheels — what appeared like an ideal complement or a super colour pop could find yourself trying drab or dated.
Don’t be afraid to draft, evaluation, draft once more and throw out what doesn’t work — colour, like web site creation, is a constantly-evolving artwork type.
Tips on how to Use Shade Palettes
Whereas colour schemes present a framework for working with totally different colours, you’ll nonetheless want to make use of a colour palette — the colours you’ll choose to make use of on your undertaking. Should you’re stumped about what colours to make use of, think about using a palette generator to get your creativity flowing.
Listed here are some greatest practices to take advantage of out of your colour palette:
1. Work in grayscale.
This may increasingly sound counter-intuitive however beginning with black and white will help you see precisely how a lot distinction exists in your design. Earlier than getting began with colour, it’s vital to put out all the weather like textual content, CTAs, illustrations, images, and every other design options. The best way your design seems in grayscale will decide how properly it seems in colour. With out sufficient mild and darkish distinction, your design shall be laborious to view, leaving your viewers with a lower than passable consumer expertise. Low distinction designs additionally make them inaccessible for these with a imaginative and prescient impairment.
2. Use the 60-30-10 rule.
Typically utilized in dwelling design, the 60-30-10 rule can be helpful for web site or app design.<
- 60%: major or most important colour
- 30%: secondary colours
- 10%: accent colours
When you’re actually not restricted to utilizing simply three colours, this framework will present steadiness and guarantee your colours work collectively seamlessly.
3. Experiment together with your palette.
When you’ve made your colour choice, experiment to find which work higher collectively. Think about how copy or sort seems on prime of your designated most important colour (60% is often used because the background colour).
Strive to not use your most important colours for buttons because you’re already utilizing it in every single place else. Think about considered one of your accent colours as a substitute.
4. Get suggestions or conduct A/B testing.
So that you’ve completed your draft. Now it’s time to check it. Earlier than sending your design to market, you’ll need to take a look at how customers work together with it. What could look good to you, could also be troublesome to learn for others. Some issues to think about when asking for suggestions:
- Are the CTAs producing consideration?
- Are the colours you selected distracting?
- Is there sufficient colour distinction?
- Is the copy legible?
Getting one other set of eyes in your design will enable you to spot errors or inconsistencies you might have missed within the creation course of. Take their suggestions in stride and make changes the place wanted.
Put merely? Apply makes excellent. The extra you play with colour and apply design, the higher you get. Nobody creates their masterpiece the primary time round.
Shade Instruments
There’s been quite a lot of idea and sensible info for truly understanding which colours go greatest collectively and why. However when it comes all the way down to the precise job of selecting colours when you’re designing, it is at all times an excellent thought to have instruments that will help you truly do the work shortly and simply.
Fortunately, there are a variety of instruments that will help you discover and select colours on your designs.
Adobe Shade
Considered one of my favourite colour instruments to make use of whereas I am designing something — whether or not it is an infographic or only a pie chart — is Adobe Shade (beforehand Adobe Kuler).
This free on-line instrument lets you shortly construct colour schemes primarily based on the colour constructions that have been defined earlier on this publish. As soon as you’ve got chosen the colours within the scheme you want, you’ll be able to copy and paste the HEX or RGB codes into no matter program you are utilizing.
It additionally options a whole lot of premade colour schemes so that you can discover and use in your individual designs. Should you’re an Adobe consumer, you’ll be able to simply save your themes to your account.

Illustrator Shade Information
I spend quite a lot of time in Adobe Illustrator, and considered one of my most-used options is the colour information. The colour information lets you select one colour, and it’ll robotically generate a five-color scheme for you. It should additionally provide you with a variety of tints and shades for every colour within the scheme.
Should you swap your most important colour, the colour information will swap the corresponding colours in that scheme. So in case you’ve chosen a complementary colour scheme with the primary colour of blue, as soon as you turn your most important colour to purple, the complementary colour will even swap from orange to inexperienced.
Like Adobe Shade, the colour information has plenty of preset modes to decide on the sort of colour scheme you need. This helps you choose the best colour scheme model throughout the program you are already utilizing.
After you’ve got created the colour scheme that you really want, it can save you that scheme within the “Shade Themes” module so that you can use all through your undertaking or sooner or later.

Preset Shade Guides
Should you’re not an Adobe consumer, you’ve got most likely used Microsoft Workplace merchandise at the very least as soon as. All the Workplace merchandise have preset colours that you need to use and mess around with to create colour schemes. PowerPoint additionally has plenty of colour scheme presets that you need to use to attract inspiration on your designs.
The place the colour schemes are positioned in PowerPoint will rely upon which model you employ, however as soon as you discover the colour “themes” of your doc, you’ll be able to open up the preferences and find the RGB and HEX codes for the colours used.
You possibly can then copy and paste these codes for use in no matter program you are utilizing to do your design work.

Discovering the Proper Shade Scheme
There’s quite a lot of idea on this publish, I do know. However with regards to selecting colours, understanding the idea behind colour can do wonders for a way you truly use colour. This could make creating branded visuals simple, particularly when utilizing design templates the place you’ll be able to customise colours.
Editor’s word: This text was initially revealed in June 2021 and has been up to date for comprehensiveness.
[ad_2]

22 Nice A Full Information to Shade Wheels & Shade Schemes

![Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)